z-index 2
Stacked DIV element.
Demo code and reference taken from https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Positioning/Understanding_z_index/Stacking_and_float
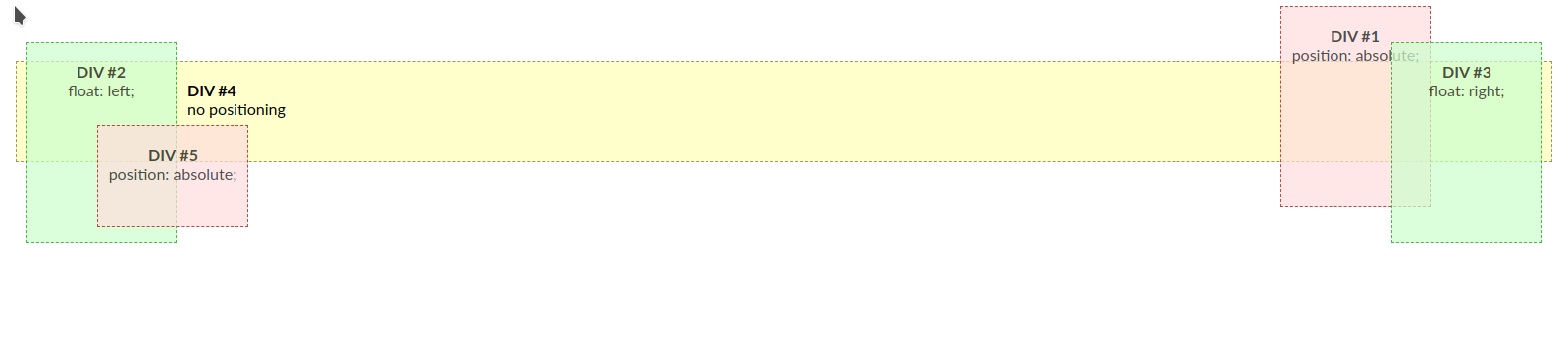
Expected:

Repository files
PDF files
HTML input
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css"/>
</head>
<body>
<br /><br />
<div id="absdiv1">
<br /><span class="bold">DIV #1</span>
<br />position: absolute;
</div>
<div id="flodiv1">
<br /><span class="bold">DIV #2</span>
<br />float: left;
</div>
<div id="flodiv2">
<br /><span class="bold">DIV #3</span>
<br />float: right;
</div>
<br />
<div id="normdiv">
<br /><span class="bold">DIV #4</span>
<br />no positioning
</div>
<div id="absdiv2">
<br /><span class="bold">DIV #5</span>
<br />position: absolute;
</div>
</body>
</html>
Stylesheet
@import url("../styles/a4-landscape.css");
span.bold { font-weight: bold; }
#absdiv1 {
opacity: 0.7;
position: absolute;
width: 150px;
height: 200px;
top: 10px;
right: 140px;
border: 1px dashed #990000;
background-color: #ffdddd;
text-align: center;
}
#normdiv {
/* opacity: 0.7; */
height: 100px;
border: 1px dashed #999966;
background-color: #ffffcc;
margin: 0px 10px 0px 10px;
text-align: left;
}
#flodiv1 {
opacity: 0.7;
margin: 0px 10px 0px 20px;
float: left;
width: 150px;
height: 200px;
border: 1px dashed #009900;
background-color: #ccffcc;
text-align: center;
}
#flodiv2 {
opacity: 0.7;
margin: 0px 20px 0px 10px;
float: right;
width: 150px;
height: 200px;
border: 1px dashed #009900;
background-color: #ccffcc;
text-align: center;
}
#absdiv2 {
opacity: 0.7;
position: absolute;
width: 150px;
height: 100px;
top: 130px;
left: 100px;
border: 1px dashed #990000;
background-color: #ffdddd;
text-align: center;
}







